Intro
I am not at all sure why I felt the need to create a message board, but I did.
The idea is to have a screen or window showing any "events" occuring on home IT systems.
I am not sure what systems will post events on the message board.
Anyway I went ahead on the basis that I might find it useful.
Design
It should be possible to see the board on a phone, iPad or PC so a web application is most sensible. The display should update automatically as new events arrive.
Messages should be send from home IT systems but I will include the ability to add messages through a web front end.
As usual the web page will retrieve information from a server using JavaScript. Previously I have used a python back-end or php to provide server functions but I have an urge to use a proper Javascript server for which I will install Node.JS.
Messages will be stored on the server in a file or MySQL database.
The concept and design are both somewhat vague so I expect the design to evolve.
Plan
1 Install node.js and establish communication from a URL.
2 Provide the ability to add simple messages and view them
3 Create a database for the messages and functions to add / view messages
4 Create message board web page to view appropriate information regarding events
5 Provide ability to add and delete events through the web page
6 Set the application to be always available.
Node.JS
Node.js runs on a server and provides the ability to run javascript. It is used extensively to implement functions which communicate with browsers to display web pages. As we want our messages to be held centrally they need to be stored on a server node will be responsible for adding messages and sending out message details.
Node is installed on an RPI. Installation doesn't use the apt packet manager but is quite straightforward.
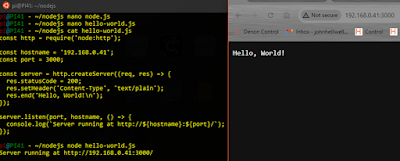
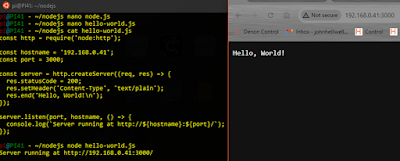
The server is started from a command line and runs on port 3000 (which is pretty standard). A "hello world" app quickly demonstrates whether it is working.
A HTTP server object is created using the "http" module and then setup to listen for user input.
When a URL request is received the eponymous message is returned and displayed as a primitive web page - without headers or surrounding HTML.
Next we make sure we can transfer information in URL parameters to tell the server what we want.
The URL module is added making it very easy to retrieve URL parameters from the HTTP server into the script. In the example below the "req" object has values req.year and req.month which contain values submitted from the "user".
We can now setup our first prototype message board. There are two operations "op=view" and "op=add". For the "add" operation the second argument is "mess=<message text>".
JS to achieve this is simple and we can easily add and view records.
The fs module is used to append "add" messages to a file, then used to read the file and send "view" output to the browser.
MySQL database
Using files isn't going to be sensible for my message board, I need a simple database, with each record being the fields required for a message. I create a simple database "messages" with a single table "mess" including fields for the message, system, severity, date, closed-flag.
Now we can use the mysql module to add or view records.
Initially a connection "con" is created to the messages database on the database server.
We then create a text string "sql" which is a SQL command to insert a record into the "mess" table and use the con.query method to submit the command to MySQL. Providing there is no error ("err"=false) we return an empty page to the user.After a little tweaking of the database permissions I am able to add records to the database successfully
Similarly if we want to view the messages table we submit a "select" command which returns the appropriate rows/fields in an array ("result"). We can then select suitable rows / fields to display.
The first test simply shows the message "body" for the first two rows. This information is encoded into a HTML page and returned to the browser for display.
Web Page
We now have the ability to use http requests with parameters, files and database tables. We can instruct node.js to add records and to give us a list of records to display.
We are ready to set up a web page containing the message board. Initially I considered that I would use node.js to provide messages and then format / display them in the browser. However it makes much more sense to simply create a web page in node.js and send it to the browser.
The bare bones of the page are saved files header.html and footer.html (trivial) on the server and a list of messages is shown in between. Usually node.js works asynchronously so you are not guaranteed to hae the template files available when you need them. To me as a newbie this is confusing. Kinsta provided an
excellent explanation for me so that I could read in header and footer files ready for building the web page.
Next I need the ability to add and remove records from the message board. Normally I expect the records to be provided from other home-based computer systems, but the capability to add records through the webpage is useful.
I can add a form to my header file and use it to submit an "op=add" http request to the server.
Finally I add a "close" link to each message so that I can remove a message from the board. A new http request "op=close" causes a SQL DELETE command to be sent which removes the record from the database.
The example below shows the URL which is sent to node.js when the user clicks on the close link for message id=14
Conclusion
We now have a working webpage which allows us to look at the message board or add / remove messages. It is still very much a prototype but we have the necessary components in place and working. Node.js has prooved its worth and I have been able to create practical server app bringing together javascript, SQL, http and html.
As a second stage I want to set up a message screen using an old phone as a monitor start to notify the message board of suitable system events, for example: disk full, device down, low battery.