Aim
I am very happy with my recent purchase of a Denon Receiver to replace my old Sony amplifier which was creaking with age. The sound quality is great and it will play music from my own collection, radio and CD. I am used to choosing music to play from my AMUSE (A MUSic SErver) web page which controls an RPI music player (MPD) and I can continue to do this.
In addition to a traditional IR remote, Denon provide an iPad/phone app which allows me to remotely control the power, volume, sound source and radio station. The app isn't brilliant but does the job.
There is also a simple web interface which can be used to configure Denon, but doesn't allow control of the various functions.
I would prefer to have my own web page to control Denon functions (e.g. power, volume, sound source, radio station). This should work in parallel with the AMUSE web page, and it may even be possible to combine them. It is slightly simpler to load a web page than an app and I put all the operations I need on the same page making it quicker and more convenient to use.
Research
Github is the easiest place to find suitable projects / programs on which to base my own solution. I found about twenty hits for Denon; node.js and python programs are of interest but I ignore others using languages with which I am unfamiliar, Go, Typescript et al.
A python solution "denonavr" by ol-iver looks to be well-used and popular. It is a command line tool but I can incorporate python CLI using my websocket interface as I do for other programs.
Denonavr uses a python package asyncio for asynchronous communication. You submit a request, and when the response is received a function is invoked to process it.
Denonavr appeared to have a comprehensive set of commands to control the amplifier power, volume, source etc although there isn't anything to change readio stations - presumably because the author has an amplifier without a built-in tuner.
Denon.py
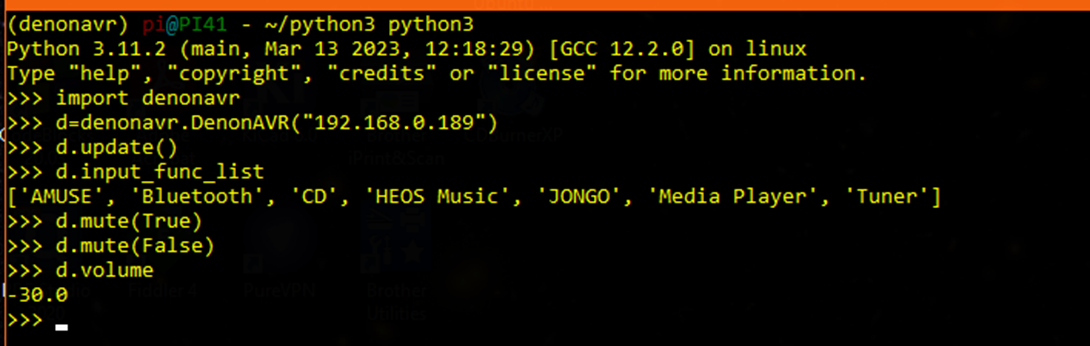
I installed the denonavr package in a python virtual environment and ran commands interactively to see if it worked. Following the excellent documentation provided by ol-iver I was quickly able to make first contact with Denon.
Asynchronous communication is preferred and in future will be the only access supported. Its advantage is that resources aren't tied up waiting for a response from the server. A sample async interactive session is shown below.
Having satisfied myself that the package was useful I could write a skeleton script, using the argparse package to specify permitted commands.


Radio Stations
I already knew that ol-iver didn't implement radio station functions. Looking through the Denon Protocol specification I could see a very small number of Telnet commands which could be useful for changing the radio channel.
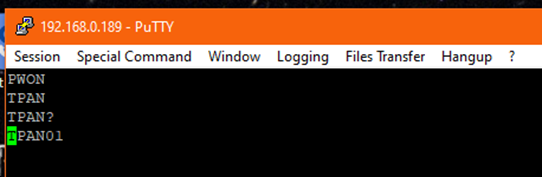
Although ol-iver uses the telnet protocol for his package it wasn't obvious to me if / how you could adapt it for these extra commands. I checked with a Putty telnet session and the commands seem to work fine. The "TPAN?" command returns the number of the current radio station. TPAN01 would change the station to channel 1.
I looked for a generic python telnet package I could use to put these commands into a program. The current python library is telnetlib3 and I found an excellent geeks for geeks tutorial to try it out. The sample script enables me to execute a "PW?" command to establish that Denon is turned off. I could then turn the amp on with a "PWON" command.
This gives me a generic telnet capability to add commands that I need.
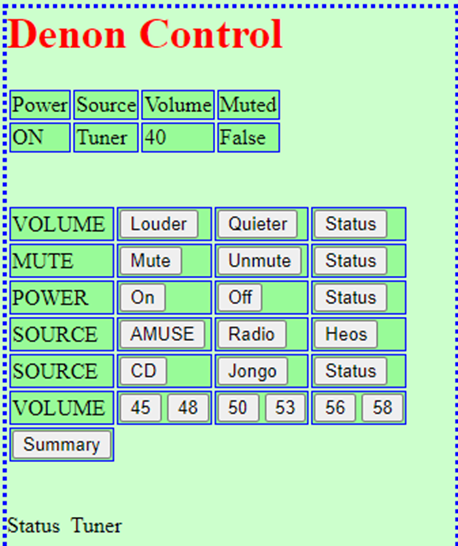
Sample Webpage
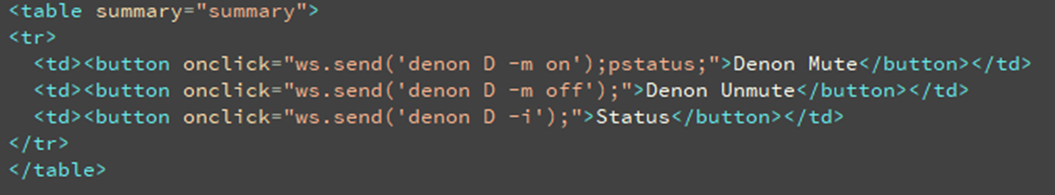
Based on previous projects I can simply code my python commands into a web socket request. The command is then executed on the server and output is returned to the webpage:
Conclusion
We have made an excellent start in setting up a Denon web page. It is easy to use and has all the functions shown on a single page. I have started to use it on iPad, PC and phone to choose what I listen to. Some investigation is required to add Radio Stations, which I will look at next.









No comments:
Post a Comment