IoT devices can usually be controlled from their own app, from Google Home (GH) and Home Assistant (HA), each method has its own features. I expect the app to have the best level of control, and a subset of that to be available when linked to GH. HA features are implemented by the community and are typically much better than GH. For my FCMILA cheapo coloured lightbulb the Tuya / Smart Life app doesn't allow you to do very much. There is one "scene" called "gorgeous" which displays an pleasing range of colours but it isn't available on GH or HA. This lead me to investigate the ability to set up HA to display a sequence of colours.
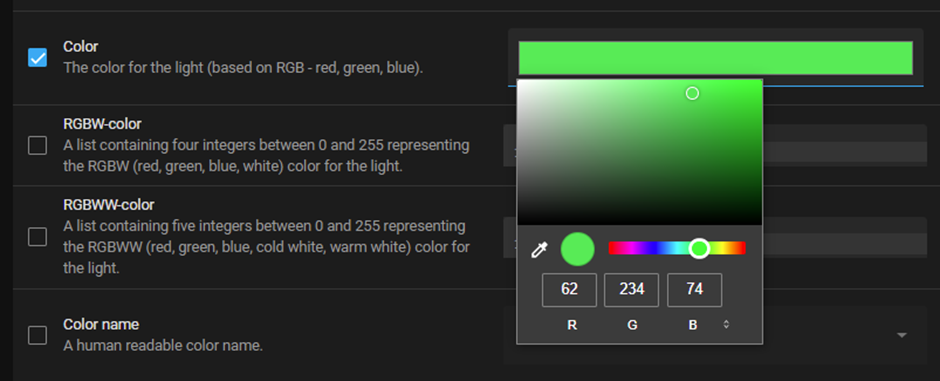
Looking at HA Developer tools/state you can see the current configured parameters for the bulb. Within Developer Tools/ services you can can configure and test a service to turn the light on with a colour of your choice.




No comments:
Post a Comment